Form Düzenleme
Servicecore Form Düzenleme
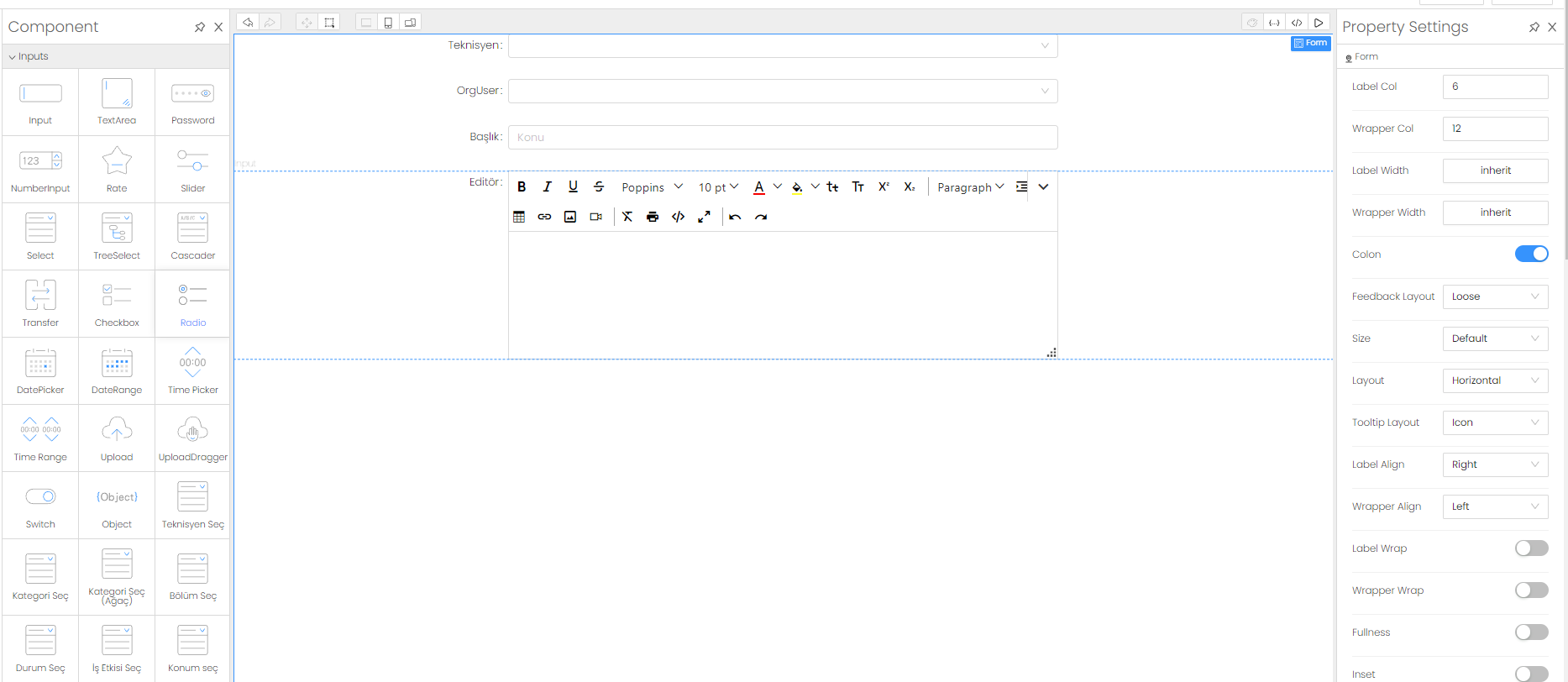
Servicecore'da özelleştirilebilir bir form tasarladıktan sonra tasarladığınız formu düzenlemek için ayarlar butonuna basılır
Açılan sayfa üç farklı bölümden oluşmaktadır. İlk bölüm yeni alanların eklenebileceği Bileşenler bölümüdür. Orta bölüm oluşturacağımız formun düzenlenebileceği Ayarlama bölümü ve en sağda bulunan bölüm ise Bileşen Ayarları yani eklenen alanların ayarlarını değiştirebileceğimiz özellikler bölümüdür.

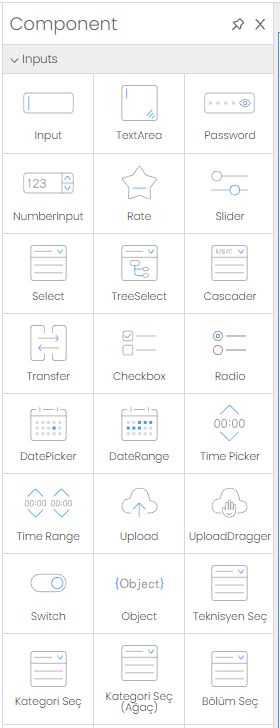
Form düzenleme sayfasının en solunda bulunan bileşenler alanı ile ihtiyacınız olan bileşenleri form alanınıza sürükle-bırak formatında eklemeye yarar.

Form Özellikleri
Eklenilen her bir bileşenin boyutu, yazı tipi, arka plan rengi, yazı rengi, yazı ve bileşen boyutu, ne zaman görüneceği gibi tüm özellikler sağ tarafta bulunan bileşen ayarlarından yönetilmektedir.
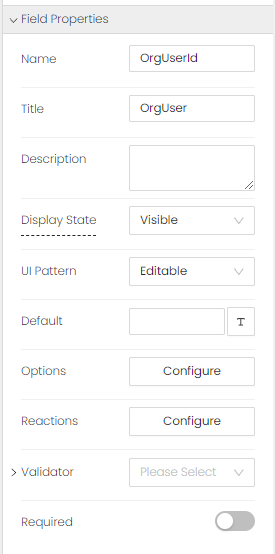
Alan Özellikleri

-
Name: Formun tanımlanacağı isim alanıdır.
-
Title: Kullanıcının göreceği etikettir.
-
Description: Seçili alanın açıklamasıdır.
-
Display State: Formda görüntülenip görüntülenmeyeceğini seçilecek alandır.
-
UI Pattern: Alanın düzenlenme özelliğini açar ya da kapatır.
-
Default: Seçili alanın varsayılan değeridir.
-
Options: Seçili alan ile ilgili seçenekleri gösterir.
-
Reactions: Birden fazla alanı belirli koşullarla bağlamaya yarar.
-
Validator: Seçili alanın hangi formatta zorlanacağını gösterir.
-
Required: Seçili alanın zorunluluğunu düzenler.
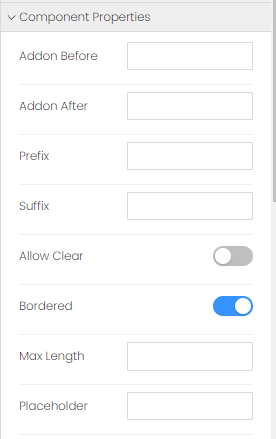
Bileşen Özellikleri

-
Addon Before: Seçili bileşen öncesinde çalıştırılacak eklentiyi düzenler.
-
Addon After: Seçili bileşen sonra çalıştırılacak eklentiyi düzenler.
-
Prefix: İlgili alanda girilen değerin öncesine yazılan değeri ekler.
-
Suffix: İlgili alanda girilen değerin sonrasına yazılan değeri ekler.
-
Allow Clear: Seçili bileşenin temizlenip temizlenmeyeceğinin seçileceği alandır.
-
Bordered: Seçili bileşenin çerçeve durumunu düzenler.
-
Max Length: Maximum karakter değerini düzenler.
-
Placeholder: Alan boş iken gözükecek değerdir.
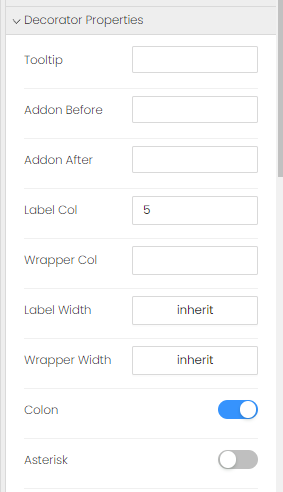
Dekorasyon Özellikleri

-
Tooltip: Seçili bileşen üzerine gelindiğinde çıkacak açıklama metnidir.
-
Addon Before: Seçili bileşen öncesinde çalıştırılacak eklentiyi düzenler.
-
Addon After: Seçili bileşen sonra çalıştırılacak eklentiyi düzenler.
-
Label Col: Etiketin soldan verilen boşluğunu düzenler.
-
Wrapper Col: Input alanının uzunluğunu düzenler.
-
Label Width: Etiketin genişliğini düzenler.
-
Wrapper Width: Input alanının genişliğini düzenler.
-
Colon: Etiket sonrasında bulunan
:işaretini ekler veya kaldırır. -
Asterisk: Etiket sonrasında bulunan
*işaretini ekler veya kaldırır.
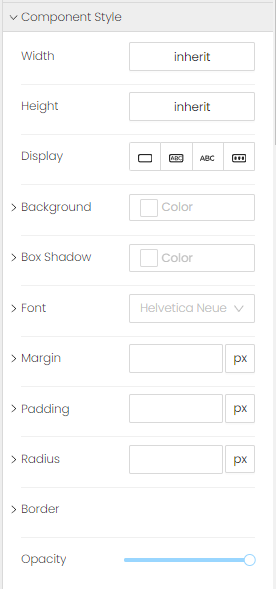
Bileşen Stili

-
Width: Seçili bileşenin genişliğini düzenler.
-
Height: Seçili bileşenin uzunluğunu düzenler.
-
Display: Seçili bileşenin ekrandaki görünürlüğünü düzenler.
-
Background: Seçili bileşenin arka plan rengini düzenler.
-
Box Shadow: Seçili bileşenin gölge rengini düzenler.
-
Font: Seçili bileşenin yazı türünü değiştirir.
-
Margin: Bileşenin diğer Bileşenin arasındaki mesafeyi düzenler.
-
Padding: Bileşen ile kenar arasında olan boşluğu düzenler.
-
Radius: Bileşenin köşelerine ait ovalliğini düzenler.
-
Border: Bileşenin kenar/sınır çizgisinin kalınlığını düzenler.
-
Opacity: Bileşenin opaklık değerini düzenler.